色々考えたが、今後の昨日拡張を考えるとカレンダー画面の作成は必須かなぁと思ったので作ってみる
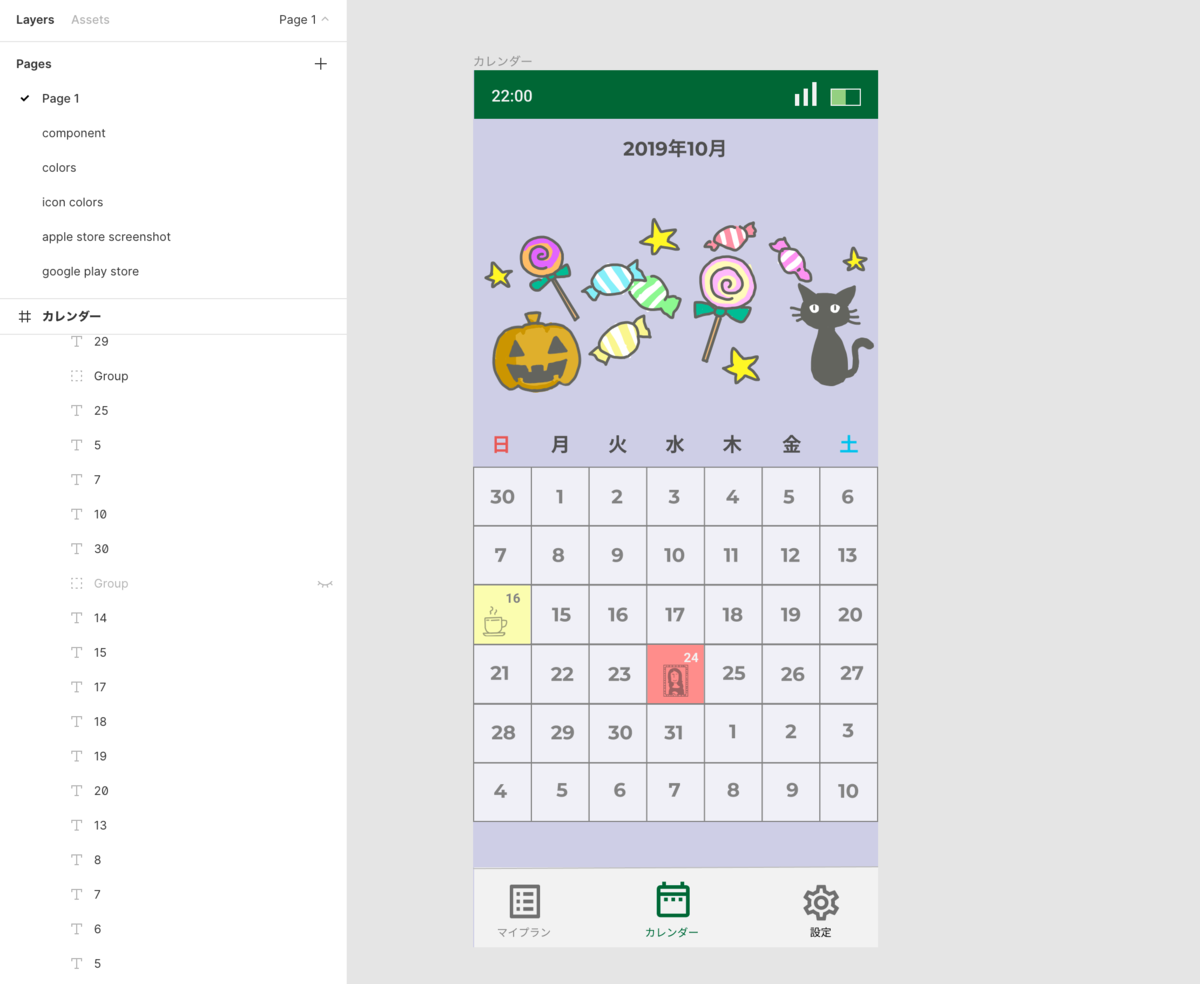
まずは、デザインはFigmaで作って、こんな感じ

スケジュールに日付を入力できるようにして、カレンダーに当てはめる感じの予定
ってことで、さっそくコンポーネントを実装
実装にはreact-native-calendarsを使ってみます
以下みたいな感じでカレンダーの中の表示も自由に変更できるで、大抵のものは実装できそう
<Calendar
style={[styles.calendar, {height: 300}]}
dayComponent={({date, state}) => {
return (<View style={{flex: 1}}><Text style={{textAlign: 'center', color: state === 'disabled' ? 'gray' : 'black'}}>{date.day}</Text></View>);
}}
/>
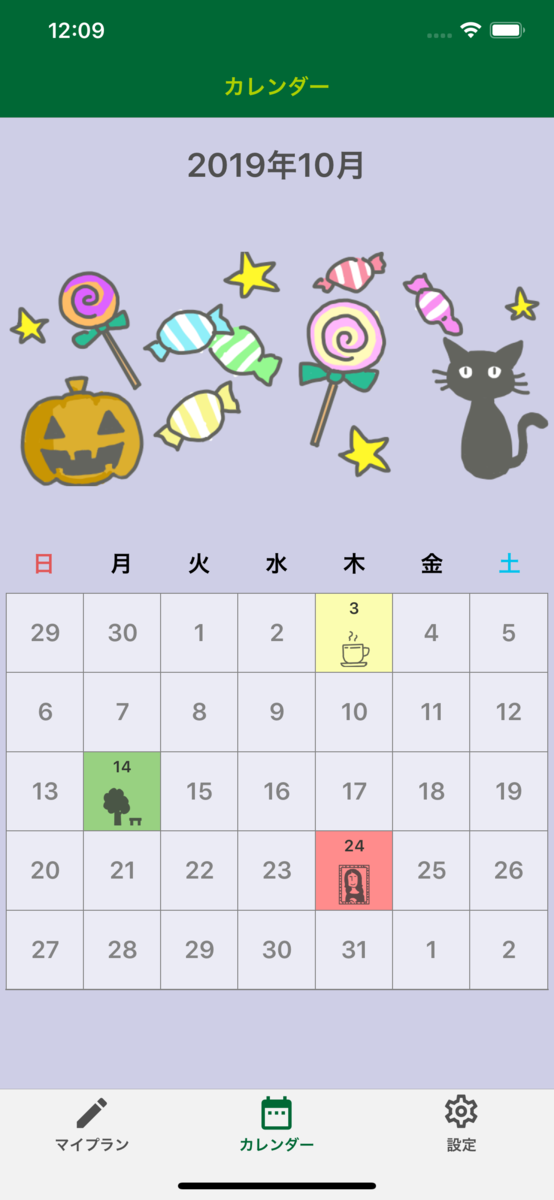
これでサクッとreact-nativeで実装して、こんな感じ

まだコンポーネントだけなので、次は登録周りの実装を行っていく予定